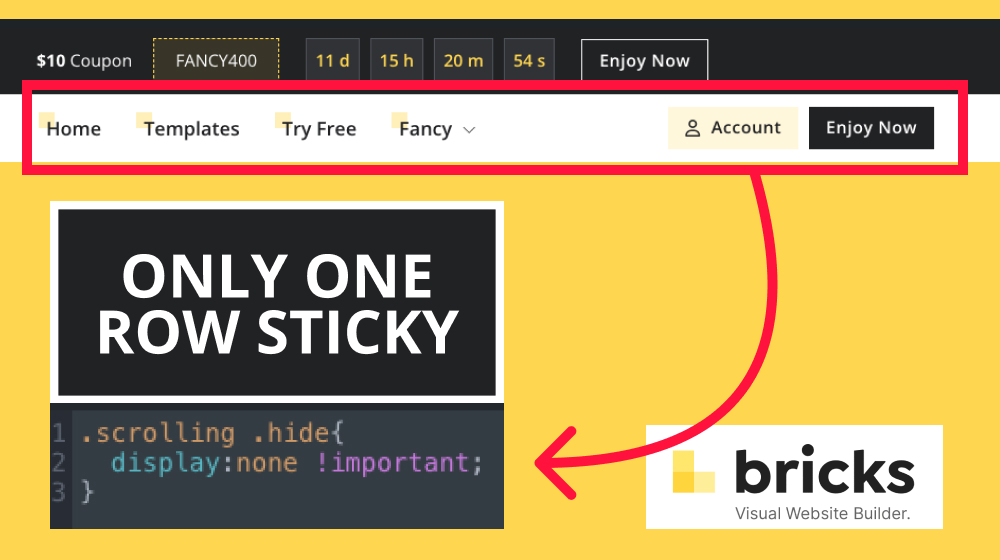
Here is a very short video on how to make a sticky header and hiding a section when scrolling.
CSS Here:
.scrolling .hide{
display:none !important;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Blandit turpis cursus in hac habitasse platea dictumst quisque sagittis. Tellus cras adipiscing enim eu turpis egestas pretium. Nunc congue nisi vitae suscipit tellus mauris a diam maecenas. Tempus egestas sed sed risus pretium. Amet mauris commodo quis imperdiet massa tincidunt nunc. Egestas congue quisque egestas diam in. Neque aliquam vestibulum morbi blandit cursus risus at. Morbi tristique senectus et netus et malesuada fames ac turpis. Lobortis mattis aliquam faucibus purus in massa tempor nec feugiat. Aliquet sagittis id consectetur purus ut faucibus. Eleifend mi in nulla posuere sollicitudin aliquam ultrices. Enim nulla aliquet porttitor lacus luctus accumsan tortor posuere. Egestas congue quisque egestas diam in arcu cursus. Neque gravida in fermentum et sollicitudin. Porta lorem mollis aliquam ut porttitor leo a diam. Nibh cras pulvinar mattis nunc sed blandit libero volutpat sed. Ac placerat vestibulum lectus mauris ultrices eros in.
Sit amet consectetur adipiscing elit. Pellentesque elit eget gravida cum sociis natoque penatibus et magnis. Ipsum faucibus vitae aliquet nec ullamcorper sit. Vel pharetra vel turpis nunc. Bibendum arcu vitae elementum curabitur vitae nunc sed velit dignissim. Et odio pellentesque diam volutpat. Proin sagittis nisl rhoncus mattis rhoncus urna neque. Consequat ac felis donec et odio pellentesque. Scelerisque purus semper eget duis at tellus. Ultrices neque ornare aenean euismod elementum. Tortor condimentum lacinia quis vel eros donec ac odio. Suspendisse sed nisi lacus sed viverra. Facilisis magna etiam tempor orci eu lobortis elementum nibh. Fermentum leo vel orci porta non pulvinar neque. Viverra tellus in hac habitasse platea dictumst vestibulum rhoncus.